The Post Where I Figured Out Integrating a RESTful API

"Let's call it an accidental feature."
- Larry Wall
As I have continued my learning experience in this web development adventure, one area that I have tried to focus on is how to integrate API's into the web applications that I build. With the abundance of information available in different API's out there, it's an important skill to know if I want to have access to a lot of information.
Trying to get an API integrated into Rails, and have that information passed to a React front-end was an interesting feat, so I thought I would share my process.
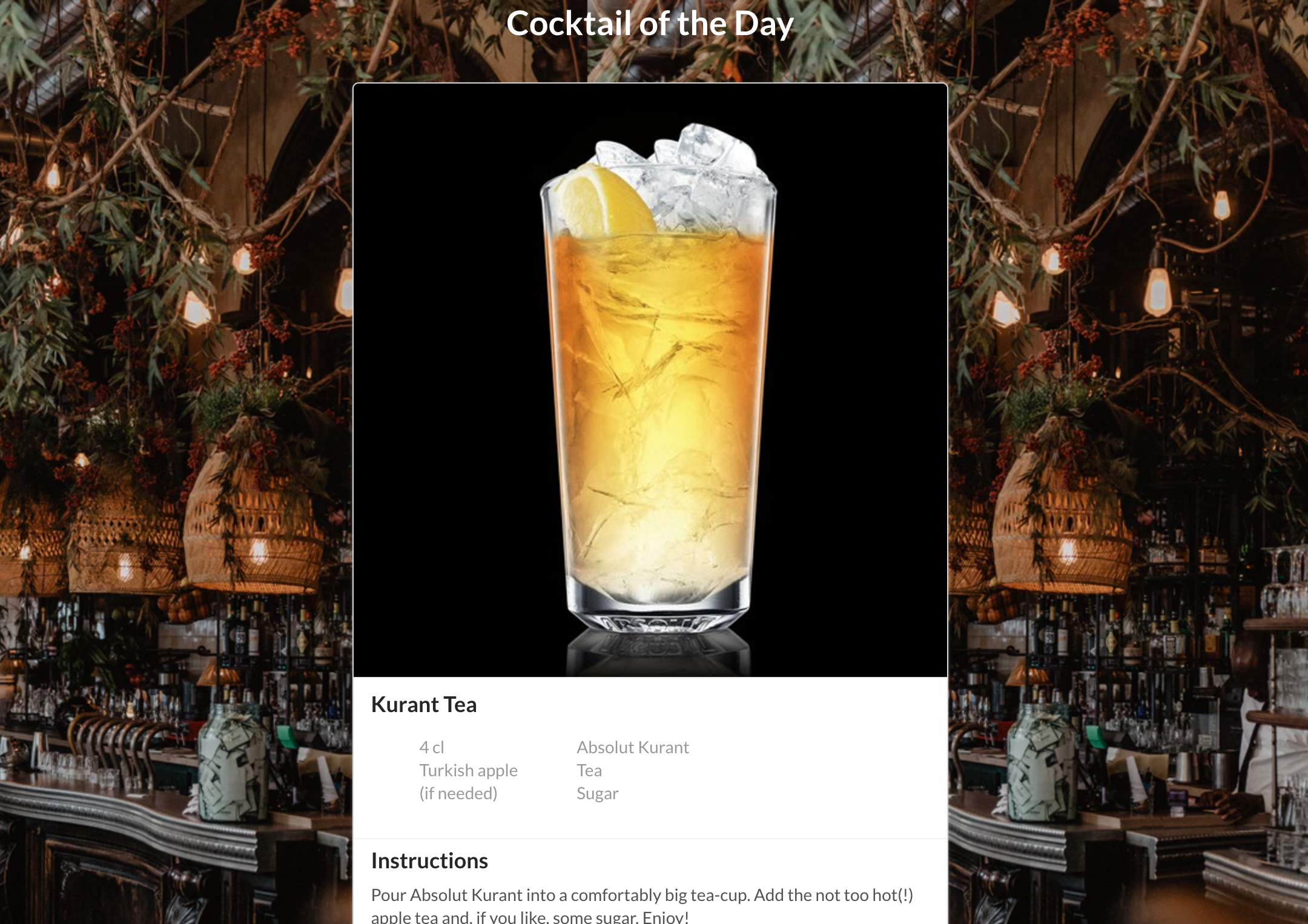
For the purposes of this demo, I found an awesome API that contains a large database of Cocktail recipes called The Cocktail DB.
Step One: Get the API Data Into My Rails Back-End
Since I wanted my API to go through a back-end (mainly because I wanted to build in OAuth into the app, and have a database in place for users to store their favorite recipes), I had to figure out how to get the API call to route through Rails.
This ended up requiring two steps. One was building the object to make the API call, and the other was building a method in the Rails controller for the front end to call.
The API call step ended up being pretty easy thanks to a Ruby Gem called REST Client. All I had to do was build a ruby class that could be called upon by the controller:
With the API call set up and ready to go, I then set up a cocktail controller that would initiate the API call when the get_random_cocktail method was run:
Step Two: Allow Cross-Origin HTTP Requests
With the back-end set up, I am now in a position to set up the front-end to read the data of the API calls.
However, there is one important step to take into account to make sure the back-end and front-end are allowed to speak to each other, and that is to enable Cross-Origin Resource Sharing (CORS)
In layman's terms, our Rails back-end runs its server on Localhost:3001, while the React front-end runs its server on Localhost:3000. If we want the two servers to be able to transmit data to each other, we have to explicitly allow this.
This is also a fairly easy step. When a new rails application is created, it already has all the necessary code built in, its just a matter of un-commenting the code,
In our Gemfile, we would activate the "rack-cors" gem:
And then, we would need to un-comment the middle-ware initialization in the cors.rb file under config/initializers:
Step Three: Initiate a React Front-End API Call, and Put the Data Into State
Now that the back-end is all set up and ready to go, lets set up our front-end to make an API call to our back-end. I have set this up to occur via the Axios NPM package, and utilizing React Hooks:
Add in some styles and basic formatting:
And Boom! We now have a basic website populating the information from the API:
There is a lot more to this site that needs to be worked on before I post the live demo. In the meantime, you can check out my GitHub repo to see the full project